
あたたかいポットのイラストを描いてみようと思います。さっと描いたようなラインが柔らかさをだしています。
| 1)まずは新規作成 | |
|
|
|
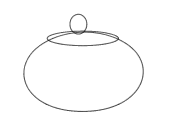
| 2)ポットの土台は3つのマルで | |
|
|
|
 |
|
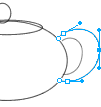
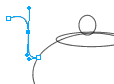
| 3)ペンツールで曲線を描く | |
|
まず最初にクリックして離さないままドラッグしてみると、棒のようなハンドルがでてきますので、描きたい方向へ引っ張ります。ドラッグを離して次のポイント(●)をクリックすれば曲線ができます。ラインは下の図のようなポイントの位置で描いてみてください。 |
|
 |
|
| なめらかな曲線にするには、カーブの中心にポイントをつくるよりも、描きたいカーブの中間点を狙えばうまくいきます。線を描くのを止めたいときは、終点をダブルクリックします。また、カーブの途中で直線にしたいときは、一度つくったポイントをクリックすればカーブが途絶えます。このように描いてください。 | |
 |
|
| 4)取っ手も同じくペンツールで | |
|
|
|
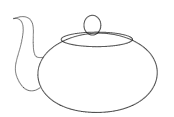
| 5)全体ラインの完成 | |
|
|
|
| 6)ラインを残しながら着色 | |
|
|
|
 |
|
| わざとずらせばナチュラルな感じになるので、このように塗りに余白を残してみました。ラインをところどころ残すため、それぞれのパーツの重ね順を替えてみました。修正>重ね順(またはツールバーのアイコンから)で順番をずらしてみてください。 | |
 |
|
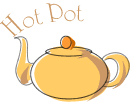
| 6)陰と文字で仕上げ! | |
|
|
|
 |
|
| 実際にホームページで使うときは、GIFファイルかJPGファイルに書き出しします。最適化パネルで設定:GIF WEB216色、カラー32色にし、ファイル>書き出しでGIFファイルにしました。ちなみに、グラデーションが多いイラスト(このコーナーの金魚のイラストなど)ではJPGがオススメです。 | |
今回のペンツールで描いた線はベジェ曲線というのですが、慣れるのに少し苦労されるかもしれません。私がよくやった練習方法は、お気に入りの写真を上からペンツールでトレースする(輪郭をなぞる)方法です。
●トレースを使ったイラストのご紹介●
それぞれ女性の写真からおおまかにトレースし、ベジェで描いて色つけをし、自分のタッチへ変えていきました。