
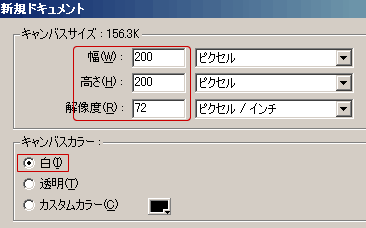
| 1)まずは新規作成 | |
|
|
|
 |
|
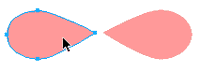
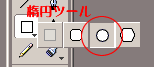
| 2)涙粒の形をした花びらを描く | |
|
|
|
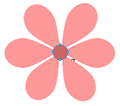
| 3)コピーペーストで花びらを増やす | |
 花びらをあと5枚増やし、計6枚にします。 花びらをあと5枚増やし、計6枚にします。
花びらを選択し、ツールバーのコピー(Ctrl(windows)またはCommand(mac)+C)&ペースト(Ctrl(windows)またはCommand(mac)+V)をして2枚に増やします。選択したまま、次にツールバー[修正]>[変形]>[横反転]して回転させて左右対称にします。
|
|
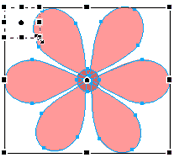
| 4)円を描いて花の出来上がり | |
 楕円ツールで小さめの円を、ちょうど花びらの真ん中に描きます。これで、花のマークはひとまず完成。 |
|
| 5)縮小してアイコンにする | |
|
|
|
 |
|
|
大きさが20ピクセル×20ピクセルくらいが使いやすいサイズだと思いますよ。 あとはホームページ用にgifファイルとして書き出しすれば完成です。 |
|
|
応用として葉っぱと茎を付け足して、このようなイラストを描いてみました。 いかがですか? |
|
 まずは花びらの部分を描きます。ツールの[楕円]ツール(ツールウィンドウの○)を選択します。お好きな大きさの楕円を描きますが、花びらですので大きすぎないようにご注意を。
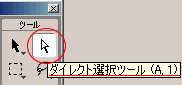
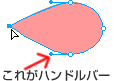
まずは花びらの部分を描きます。ツールの[楕円]ツール(ツールウィンドウの○)を選択します。お好きな大きさの楕円を描きますが、花びらですので大きすぎないようにご注意を。 次に、ツールのダイレクト選択ツール(白抜き矢印マーク)を使います。円の左側にあるポイント(円のライン上にある○)をクリックし、ALTキーを押しながらハンドルバーをポイントの中心へ引っ込めます。
次に、ツールのダイレクト選択ツール(白抜き矢印マーク)を使います。円の左側にあるポイント(円のライン上にある○)をクリックし、ALTキーを押しながらハンドルバーをポイントの中心へ引っ込めます。 ハンドルバーをなくしたポイントをさらに左側に引っ張ると、涙粒のような形になるので、形よく整えます。
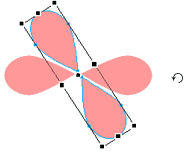
ハンドルバーをなくしたポイントをさらに左側に引っ張ると、涙粒のような形になるので、形よく整えます。 今度はその2枚を選択し、コピー&ペーストします。そして同じように回転させて4枚に増やします。若干斜めに配置させてください。同様に、あと2枚ペーストし、計6枚作成してください。バランスよく円状に花びらを増やします。
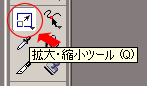
今度はその2枚を選択し、コピー&ペーストします。そして同じように回転させて4枚に増やします。若干斜めに配置させてください。同様に、あと2枚ペーストし、計6枚作成してください。バランスよく円状に花びらを増やします。 Ctrl+Aですべてを選択し、ツールの拡大・縮小ボタンをクリック。周りがところどころ■に囲まれたラインがでてきますので、右下の■を動かして全体を縮小させます。
Ctrl+Aですべてを選択し、ツールの拡大・縮小ボタンをクリック。周りがところどころ■に囲まれたラインがでてきますので、右下の■を動かして全体を縮小させます。 花びらの形や枚数を変えると、いろんな種類のお花が描けると思います。
花びらの形や枚数を変えると、いろんな種類のお花が描けると思います。